Design is
giving a damn.
Focused, pragmatic, sustainable solutions through human-centered experience design
Recent industries + technologies
Much of my work has been client-confidential, but here’s an idea of the types of verticals and platforms I’ve designed for. Holler at me for more detailed stories, case studies, or videos.
⌝
Design work
7+ years of professional product design & service design for corporations, startups, and nonprofits
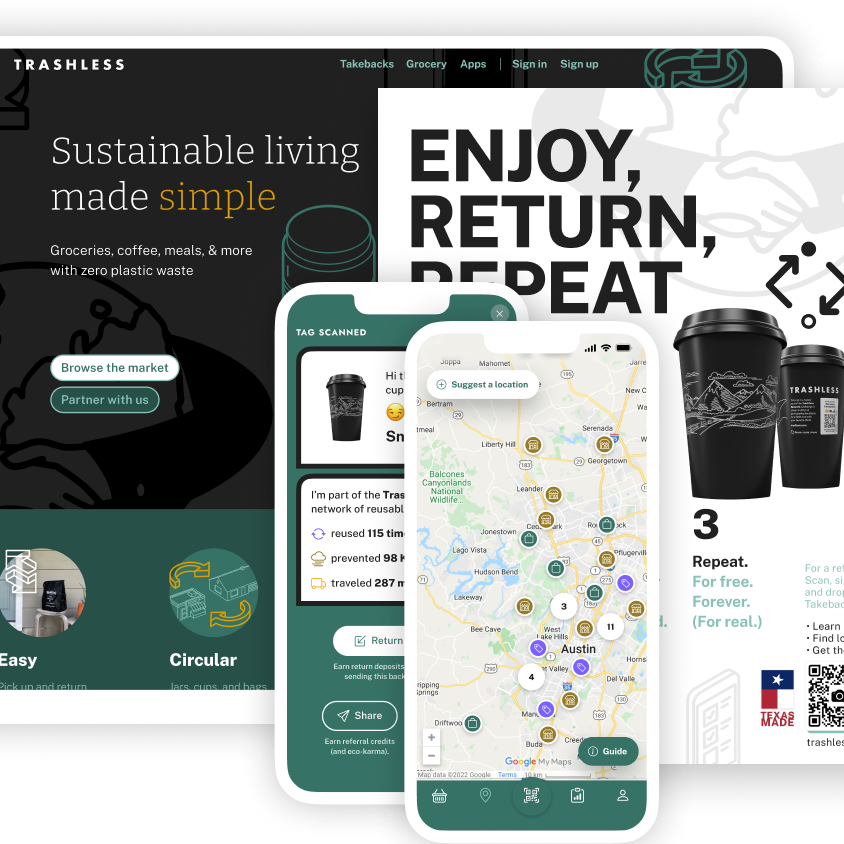
Making sustainable living convenient with Trashless
Sole designer on digital, print, branding, and service design for a circular-economy startup
Investigating lost shipments
with Lookup
A purpose-built web app for a major logistics client, involving research, user flows, wireframes, geo data, and copywriting for machine learning A.I.
Experience-led strategies for sustainability
A talk on driving sustainable behavior change with user-focused motivations; part of an Accenture Song panel
(Talk-over deck only, no presenter notes)
Independent design work for sustainability
A collection of pro bono work that drives behavior change with service design, product design, & behavior economics
Fighting back
the freeway
A modular website, copywriting, yard sign designs, stickers, posters, and more for this Austin volunteer urbanist org
Understanding mobility behaviors
A mobility behavior design workshop, part of Austin Design Week
Teaching user-centered design to a transit tech team
Educating a transit tech product team about design, research, and prototyping
⌝
Design play
Independent projects for fun or personal growth
Breaking physical filter bubbles with Destiny
An indie iOS mobile app for a public hackathon. Involved conceptualizing, user flows, visual design, copywriting, and map data.
Micromobility micro-stickers
Lighthearted graphic design
Unifying local mobility services with Saddle
A native mobile app concept for a
mobility pitch contest
Getting busy folks to the polls with Voting Plan
A small, indie web app
"Loki" TV show-themed Apple Watch face
“Westworld” board game design to celebrate the start of the third season (original map by HBO)
Tex-ellation
// View student work →
(5+ years old)
⌝
Laurels
Awards, talks, and community engagement
2023 Designit lunch & learn guest speaker
2022 Practice Makes Design + Sustainability panelist
2022 Arrive Logistics Hackweek Grand Champion
2021 AT&T Design Technology Bar-Raiser Award
Austin Design Week design conference
2020 panel host — “Austin’s Transit Moonshot: The Making of Project Connect”
2019 volunteer — Sustainability Lead
2019 workshop facilitator — “Roads are for People: Designing Austin Trips with Less Car and More Happiness”
2018 speaker — “Put Your Money Where Your Heart Is: Empowering Values-Based Consumerism” (showcase for the “Buoy web app)
Austin Fast Start pitch competition
2019 finalist — “Saddle” multimodal app (pitch video) (about)
Fjord Equinox internal conference
2019 speaker — “Put Your Money Where Your Heart Is: Empowering Values-Based Consumerism” (showing the Buoy web app)
2017 speaker — “Uncurated: The Side Effects of Personalization”
Fjord Design Voices corporate blog
2018 article — “Wrangling chaos, leaning into tension: SXSW learnings and how they reflect Fjord Trends 2018”
2018 alternate & attendee — Destiny app
Startup: Drive hackathon
2016 runner-up — Destiny app
“His palpable enthusiasm for good UX is infectious. I’m truly a better engineer because of him.”
— Ava, Data Engineer
“Robert is a practical, action-oriented designer with abundant energy and optimism that he shares with the team.”
— Bret, Design Director
“He is a thoughtful, enthusiastic designer who makes objective cases for his design decisions and is always looking out for others in the studio.”
— Ansa, Design Dir. + manager
⌝
Let’s talk
You’re in luck! I’m actively seeking full-time UX design work. I'm always interested in impactful design challenges, especially around environmental sustainability.